grid-area
grid-area - задает область где должен размещатся блок в сетке грид, а также дает элементу имя, чтобы на него мог ссылаться шаблон, созданный с помощью свойства grid-template-areas. В качестве альтернативы, это свойство может использоваться как еще более короткое сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end.
:feel: Есть 2 варианта использования grid-area:
1. вариант - задать название области, и потом его использовать в grid-template-areas:
Пример задания названия:
<style>
.stil-v1 {grid-area: main;}
</style>
2. вариант - с помощью grid-area можно задать саму область сетки:
Пример задания области:
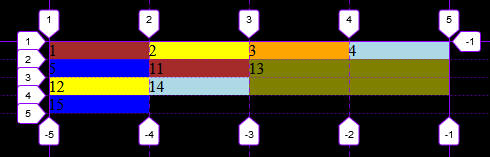
<div class="cont">
<div style="background:brown;">1</div>
<div style="background:yellow;">2</div>
<div style="background:orange;">3</div>
<div style="background:lightblue;">4</div>
<div style="background:blue;">5</div>
<div style="background:brown;">11</div>
<div style="background:yellow;">12</div>
<div class="item-c" style="background:olive;">13</div>
<div style="background:lightblue;">14</div>
<div style="background:blue;">15</div>
</div>
<style>
.cont {display: grid; grid-template-columns: repeat(4, 100px);}
.item-c {
grid-column: 3 / 5;
grid-row: 2 / 4;
}
/* или ".item-c" можно записать сокращено: */
.item-c {
grid-area: 2 / 3 / 4 / 5;
}
</style> расшифровка сокращеной записи grid-area:
расшифровка сокращеной записи grid-area:
первое значение - grid-row-start
второе значение - grid-column-start
третье значение - grid-row-end
четвертое значение - grid-column-end
Тоисть grid-area определяет местоположение элемента(блок 13) в сетке, ссылаясь на конкретные линии сетки. grid-column-start / grid-row-start - это строка, в которой начинается элемент, а grid-column-end / grid-row-end - это строка, в которой заканчивается элемент.
Существует 2 варианта записи области в гридах:
1 Вариант:
.grid-container {
display: grid;
grid-template: repeat(3, 200px)/repeat(3, 1fr);
}
.post-1 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
}
.post-2 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 3;
grid-column-end: 4;
}
...то же самое
Варинт 2.
.grid-container {
display: grid;
grid-template: [start] "post-1 post-1 post-2" 200px [row2]
[row2] "post-1 post-1 post-3" 200px [row3]
[row3] "post-6 post-5 post-4" 200px [row-end] / 1fr 1fr 1fr;
}
.post-1 {
grid-area: post-1;
}
.post-2 {
grid-area: post-2;
}
...Синтаксис написания:
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}Значение по умолчанию:
grid-row-start: auto
grid-column-start: auto
grid-row-end: auto
grid-column-end: autoПодробнее - на MDN