Про те як створював каталог сайтів

Роздуми - підсумки, особисті думки після того як запусти в роботу третю версію каталогу сайтів
Затрачений час: - 14 днів.
Створено версій: - 3 версії
Що реалізовано:
- автоматична провірка - яка намагається витягнути з сайту: тітл, дескріпшен, ключові слова, іконку, картинку og, NS, країну сервера, код відповіді
- Схожі сайти,
- Топ сайтів,
- Популярні сайти,
- останні сайти,
- генерація Sitemap,
- Лічильник сайтів, і лічильник переглядів,
- завантаження картинок,
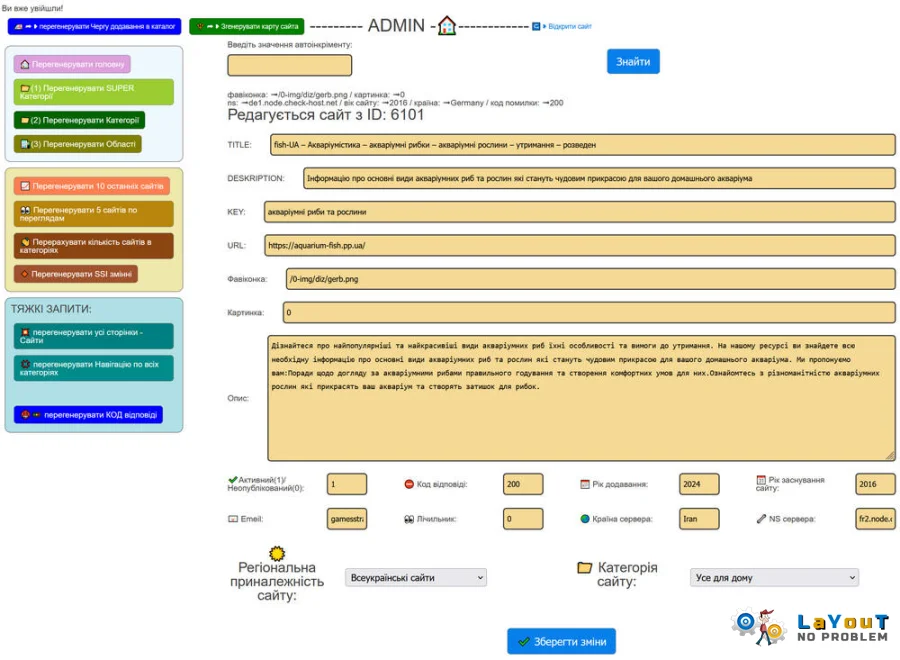
- примітивна адмінка із сесійним захистом.
Проблеми в порядку їх складності:
1. текст, опис, ключові слова - 110 категорій описати щоб це виглядало змістовно і по темі.
2. картинки - виготовлення та оптимізація картинок для мобільної версії.
3. сортування по категоріям - 50% сайтів (2000штук) прийшлось прописувати категорію вручну
4. збір інформації про сайти - пов'язано із парсингом та записом.
5. html + css.
PHP код по складності.
1. Парсер для збору сайтів - так і не вирішив. Пішов шляхом завантаження сайтів на свій компютер за допомогою сторонніх рішень, а потім уже за допомогою PHP бібліотеки "libcurl" проходився по папкам і заганяв зміст з файлів у БД.
2. Завантаження картинки - як не дивно але виявилось складно реалізувати заванатження картинки - зменшення та переведення її в формат .webp. Копліот і ЧатДЖПТ - так і не допомогли, благо у мене були свої доробки і навіть свій клас для цієї потреби. (код внизу)
3. Впорядкування БД за допомогою SQL запитів - о тут уже класно допоміг ДЖПчат :).
4. Найбільше напрягся при створенні навігації по сторінкам категорії, області та навігації для головної - так я к у мене навігація зберігається в SSI файлах, а не витягуються вони з БД - тут відчув себе майже Сенйором який проектує патерни :)
5. AJAX запити до БД через JS так як досвід уже був прийшлось лише погратись із точкою входу та обробкою POST запитів.
6. Захист. Опишу етапи:
6.1 Неможливість введення в поле форми заборонених символів та команд SQL - реалізовано через JS.
6.2 Після тестування завжди вимикайте виведення помилок додавши на початок ваших PHP файлів "error_reporting(0);"
6.3 Все що приходить із форм спочатку очищається стандартними функціями і не тільки, наприклад:
function clearInput($inputString){
// Список слів і знаків для видалення
$wordsToRemove = ["'", "\"", "x\\", "--", "&", "#", "%", "+", "=", ";", ",", "*", "$", "!", "?", "prompt", "script", "DELETE", "FROM", "PDO", "SELECT", "[", "]", "{", "}", "(", ")", "<", ">", "\r", "\n", "\t", "INSERT"];
// Переводимо дані в нижній регістр для неповноти чутливості до регістру
//$lowercaseInput = mb_strtolower($inputString, 'UTF-8');
// Видаляємо заборонені слова
$filteredValue = str_ireplace($wordsToRemove, '', $inputString);
// Видаляємо небажані теги
$filteredValue = strip_tags($filteredValue);
// Використовуємо htmlspecialchars для уникнення XSS-атак
$filteredValue = htmlspecialchars($filteredValue, ENT_QUOTES, 'UTF-8');
// Використовуємо trim для видалення зайвих пробілів на початку і в кінці рядка
$filteredValue = trim($filteredValue);
return $filteredValue;
}6.4 Захист від ботів, усі секрети не розповім але 99% відсіювання ботів забезпечує наявність поля для емейла - це поле скривається для користувачів через CSS, бажано через правила черги а не класи чи id, щоб скрипт бота не зрозумів що поле скрите.
Так ось боти завжди заповнюють емейл поля - тобто якщо прийшло поле заповнене - це БОТ.
Вигляд адмінки - дивіться на скріні (Просто водимо id сайті і відкривається поля для редагування).
Переглянути третю версію каталога - https://goodwap.pp.ua