Типографика шрифтов css
Все о шрифтах css и правильном их подключении, применении - задании размера и как сгладить шрифт.
Возможные размеры шрифта через калькулятор:
font-size: calc(14px + 4 * ((100vw - 320px) / 680));Атрибуты для css шрифта:
word-wrap: normal; - слова НЕ переносяться
word-wrap: break-word; - перенос додається автоматично
word-wrap: inherit; - наслідує від батька.
overflow-wrap: normal; - вилазить вправо за межі блока
overflow-wrap: anywhere; - вилазить вниз за межі блока
overflow-wrap: break-word; - уся строка записується в блок
overflow-wrap: anywhere; - уся строка записується в блок через мякий перенос
word-break: normal; вилазить все вправо
word-break: break-all; розтягує блок щоб вліз текст
word-break: keep-all; вилазить вправо текст
font-family:Tahoma, "Courier New", sans-serif – Назва шрифту ("Courier New" якщо в назві є пробіли тоді назва береться в лапки).
font-size:13px – устанавливает размер шрифта в пикселях или процентах.
font-style:italic – превращает текст в наклонный (курсив).
font-variant:small - caps – капитель – большие буквы маленького размера.
font-weight:bold – определяет жирный текст.
letter-spacing:2px – дополнительное расстояние между символами в пикселях.
word-spacing:7px – создает дополнительное расстояние между словами в пикселях.
color:#cc0033 – определяет цвет текста.
text-indent:40px – устанавливает отступ строки в пикселях или процентах.
text-decoration:underline – выводит подчеркнутый текст.
text-decoration:overline – выводит надчеркнутый текст.
text-decoration:line-through – выводит зачеркнутый текст.
text-transform:capitalize – отображает каждое слово с большой буквы.
text-transform:lowercase – преобразует все буквы в маленькие.
text-transform:uppercase – преобразует все буквы в прописные.
text-align:justify; - выравнивание по ширине
vertical-align:super – отражает текст в верхнем индексе.
vertical-align:sub – отображает текст в нижнем индексе.
word-break:break-all - автоматический перенос слов.
white-space: nowrap; - не переносить текст на новую строку
/* Использование псевдоклассов для создания Буквицы */
p:first-child:first-letter {float: left; color: #903;font-size: 70px;line-height: 55px;
padding-top: 4px;padding-right: 8px; padding-left: 3px; font-family: Georgia;}
или просто:
p::first-letter {*}
/* Краткая запись шрифта */
font: 14px Georgia, serif;
font: 14px/1.4 Georgia, serif;
font: italic lighter 14px/1.4 Georgia, serif;
font: italic small-caps lighter 14px/1.4 Georgia, serif;
/* расшифровка */
font: [font-style] [font-variant] [font-weight] [font-size]/[line-height] [font-family];
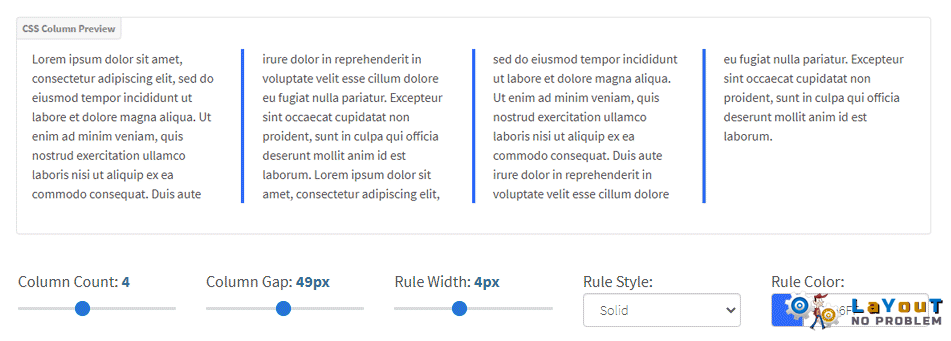
Колонки для текста:

.columns {
column-count: 4;
column-gap: 49px;
column-rule: 4px solid #3366FF;
}
Подключение шрифта в файл css:
/* Гугл шрифт: */
@import url(https://fonts.googleapis.com/css?family=PT+Serif:400,400italic,700,700italic&subset=cyrillic,cyrillic-ext);
/* Свой шрифт: */
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2"),
url("/fonts/OpenSans-Regular-webfont.woff") format("woff");
}
/* Иконочный шрифт: */
@font-face {
font-family:hhookah;
src:url(../font/hhookah.eot);
src:url(../font/hhookah.eot#iefix) format("embedded-opentype"),
url(../font/hhookah.woff2) format("woff2"),
url(../font/hhookah.woff) format("woff"),
url(../font/hhookah.ttf) format("truetype"),
url(../font/hhookah.svg#hhookah) format("svg");
font-weight:400;
font-style:normal;
font-display:swap;
}
[class*=" hh-"]:before,
[class^=hh-]:before {
font-family:hhookah;
font-style:normal;
font-weight:400;
speak:none;
display:inline-block;
text-decoration:inherit;
width:1em;
margin-right:.2em;
text-align:center;
font-variant:normal;
text-transform:none;
line-height:1em;
margin-left:.2em;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
.hh-arrow-down:before {
content:'\e800'
}
.hh-arrow-left:before {
content:'\e801'
}Подключение шрифта в тело страницы:
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Slabo+27px" rel="stylesheet">
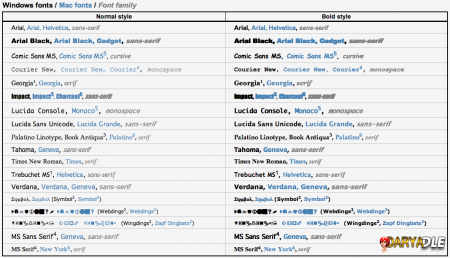
</head> Список стандартных шрифтов:
font-family: Arial, Helvetica, sans-serif;
font-family: 'Arial Black', Gadget, sans-serif;
font-family: 'Bookman Old Style', serif;
font-family: 'Comic Sans MS', cursive;
font-family: Courier, monospace;
font-family: 'Courier New', Courier, monospace;
font-family: Garamond, serif;
font-family: Georgia, serif;
font-family: Impact, Charcoal, sans-serif;
font-family: 'Lucida Console', Monaco, monospace;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
font-family: 'MS Sans Serif', Geneva, sans-serif;
font-family: 'MS Serif', 'New York', sans-serif;
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
font-family: Symbol, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: 'Times New Roman', Times, serif;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
font-family: Webdings, sans-serif;
font-family: Wingdings, 'Zapf Dingbats', sans-serif;Образцы стандартных шрифтов ClearType включён:
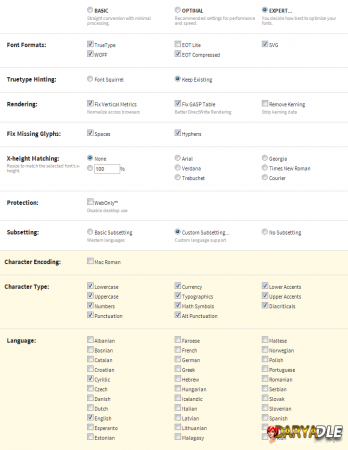
Сглаживание шрифта:
SVG метод. Потребуется - генератор веб-шрифтов
Нужно загрузить нужный шрифт в формате «.otf или .ttf» и выставить данные настройки:
Минимально для сглаживания достаточно присоединить только только «woff» и «svg» шрифт - но желательно все!
/* пример когда папка «font» лежит в корне сайта */
@font-face {
font-family: 'MyWebFont';
src: url('/font/webfont.eot'); /* IE9 Compat Modes */
src: url('/font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/font/webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('/font/webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('/font/webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('/font/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}Примеры типографики шрифтов:
Всегда нужно помнить что один и тот же шрифт по разному может выглядеть на разных устройствах и конечно в зависимости от конфигурации. Пример самый модный материальный шрифт Roboto:
 font-display:
font-display:
Дескриптор font-display определяет то, как шрифт, подключенный через font face будет отображаться в зависимости от того, загрузился ли он и готов ли к использованию.
/* Значения свойства */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;auto - Стратегию загрузки шрифта определяет пользовательский агент.
block - Для шрифта задается короткий период блокировки и бесконечный период подмены.
swap - Для шрифта не задается период блокировки и задается бесконечный период подмены.
fallback - Для шрифта задается очень короткий период блокировки и короткий период подмены.
optional - Для шрифта задается очень короткий период блокировки и не задается период подмены.
:bully: Всем удачи в борьбе с типографикой...
Проблемы с шрифтами в браузере!
Ворос: hrome размивает шрифт google css!
- Вы просто забили подключить разные начертания шрифта. Например у вас есть жирность 800, а шрифт Google поключен c жирностю 400 и Хром как-бы дорисовует жирность, вот и получается размитость...