Функция attr() CSS
Функция attr() CSS используется для получения значения атрибута выбранного элемента и использования его в таблице стилей. Он также может быть использован на псевдо-элементах, в этом случае возвращается значение атрибута на исходном элементе псевдо-элемента.
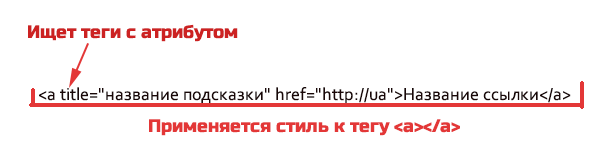
![]() Если по простому то функция attr() ищет тег с нужным атрибутом и применяет к тегу свойство указаное в стилях с этим атрибутом.
Если по простому то функция attr() ищет тег с нужным атрибутом и применяет к тегу свойство указаное в стилях с этим атрибутом.

Примеры использования функции attr()
№1. В данном примере после ссылок с классом site в скобках выводится
значение атрибута href, к которому применяется стилевое оформление.
<style>
.site::after {
content: ' (' attr(href) ') '; /* Выводим адрес ссылки в скобках */
font-size: 0.8em; /* Уменьшаем текст*/
background: yellow; /* Жёлтый фон */
}
</style>
<p><a href="https://layout.rullan.in.ua" class="site">Название сылки</a></p>
№2. Перед словом Аптека выедем слово Зеленая, на екране браузера будет: Зеленая Аптека.
[data-foo]::before { content: attr(data-foo) " "; }
<p data-foo="Зеленая">Аптека</p>
№3. Все абзацы которые имею атрибут zachet, после содержимого абзаца получают значение этого атрибута. на эеране браузера будет:
Владимир - 5
Саша - 4
<style>
p:after { content: " - "attr(zachet)"";
font-weight: bold; }
</style>
<p zachet="5">Владимир - </p>
<p zachet="4">Саша - </p>Какие атрибуты можно использовать?
/* Простое использование */
attr(data-count);
attr(title);
/* С типом */
attr(src url);
attr(data-count number);
attr(data-width px);
/* С запасным вариантом */
attr(data-count number, 0);
attr(src url, "");
attr(data-width px, inherit);
attr(data-something, "default");| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 2 | 12 | 1 | 8 | 9 | 3.1 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| Yes | 18 | 12 | 4 | 10 | 3.1 | Yes |