Файл "styles.css"

Стилі, які скидають або обнуляють стандартні стилі браузера, називаються Reset Reset CSS (наприклад, від Еріка Мейера) — скидає більшість стандартних стилів браузера, таких як відступи, поля, розміри шрифтів тощо, або Normalize.css — альтернативний підхід, який не просто обнуляє стилі, а нормалізує їх, забезпечуючи однакову поведінку в різних браузерах.
В При створенні ванільних шаблонів (index.html), я використовую два файла .css якщо потрібно то їх об'єдную.
Перший файл "styles.css" містить дефолтні стилі тастилі блоків для швидкого відображення сторінки, в процесі роботи для медіазапитів підключаю ➫"sitka.css", а усі інші стилі у файлі ➫"nuz.css" який містить додаткові стилі, для другорядних блоків: карточки, форми, блоки які знаходяться в районі футера.
Я ж для своїх проектів склав свій мінімальний стандартний набір для верстки ванільного кода скидання та нормалізації стандартних стилів браузерів:
/*=🐿️= © TM͡๏̯͡๏ rullan.in.ua --[28.06.2025] 2.17rem або 34.7px */
:root {
--gap-half: 17.35px;
--gap: 34.7px;
--col-1:8.33%;
--col-2:16.6%;
--col-3:25%;
--col-4:33.33%;
--col-5:41.66%;
--col-6:50%;
--col-7:58.33%;
--col-8:66.67%;
--col-9:75%;
--col-10:83.33%;
--col-11:91.67%;
--col-12:100%;
--gap-1: calc(var(--gap) / 2);
--gap-2: calc((2 * var(--gap)) / 3);
--gap-3: calc((3 * var(--gap)) / 4);
--gap-4: calc((4 * var(--gap)) / 5);
--gap-5: calc((5 * var(--gap)) / 6);
--gap-6: calc((6 * var(--gap)) / 7);
--gap-7: calc((7 * var(--gap)) / 8);
--gap-8: calc((8 * var(--gap)) / 9);
--gap-9: calc((9 * var(--gap)) / 10);
--gap-10: calc((10 * var(--gap)) / 11);
--gap-10: calc((11 * var(--gap)) / 12);
--white: #fff;
--yelow: #b89004;
--red: #f76040;
--blue: #046393;
--desert: rgba(75, 105, 68, 0.4);
--gray: #b5b5b5;
--darck: #000;
--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));
}
@font-face {
font-family: 'RobotoLight';
src: url('font/RobotoLight.eot'); /* IE9+ */
src: url('font/RobotoLight.woff') format('woff'), /* All browsers */
url('font/RobotoLight.ttf') format('truetype');
}
html {height: 100%; min-height: 100%; }
body {min-height: 100%;width:100%;max-width:100%;font-size:14px; font-family: Arial, Helvetica, sans-serif; font-weight: 100; background:var(--white); color:var(--darck); line-height: 1;margin:0; padding:0;}
figure, iframe{width:100%;padding:0; margin:0;}
div, section, header, article, main, aside, footer, textarea, input, button, nav, ol, ul, li, a{border-style: none; display:block; -webkit-box-sizing:border-box;-moz-box-sizing:border-box; box-sizing:border-box;}
table {caption-side: bottom;border-collapse: collapse;}
caption {padding-top: 0.5rem;padding-bottom: 0.5rem;color: #6c757d;text-align: left;}
th {text-align: inherit;text-align: -webkit-match-parent;}
thead, tbody, tfoot, tr, td, th {border-color: inherit;border-style: solid;border-width: 0;}
td, th {border-bottom: 1px solid rgba(50, 58, 100, 0.9); padding:8px 10px;}
tr:nth-child(even){background: rgba(23, 36, 53, 0.8);}
tr:hover {background: rgba(23, 36, 53, 0.9);}
s{text-decoration:none;font-style:normal;}
img {max-width:100%;}
h1, h2, h3, h4, h5, h6, .big-zag {display:inline-block; margin:0 0 20px 0;padding:0; text-decoration:none; line-height:1; font-weight:800; text-align:center; -webkit-box-sizing:border-box; box-sizing:border-box;}
h1{font-size:2.2em;}
h2{font-size:1.9em;}
h3{font-size:1.7em;}
h4{font-size:1.3em; text-transform:uppercase;}
h5{font-size:1.2em; text-transform:uppercase;}
p {margin:0 0 1rem 0; font-size: 14px; line-height: 1.4; letter-spacing: 1px;}
.qoute {margin:10px 0; padding:10px 10px 10px 40px;}
.qoute-v2 {quotes: "\00AB\00A0" "\00A0\00BB";}
.qoute {quotes: "\201c" "\201d" "\2018" "\2019"; font-size:1.4em; font-style: italic;}
.texkontyr {text-shadow: black 1px 1px 0, black -1px -1px 0, black -1px 1px 0, black 1px -1px 0;}
.texkontyr-m {text-shadow: 0px 1px 1px black;}
.shadow {box-shadow: rgb(0 0 0 / 99%) 0px 0px 20px;}
pre {white-space: pre-wrap; word-wrap: break-word; border-radius:16px; line-height: 1.6; border: 1px dashed var(--gray); padding:15px; color: var(--darck);}
pre s {color: var(--yellow); font-weight:bold; font-size:1.1em;}
a {display: inline-block;-webkit-font-smoothing: antialiased;}
a:hover, button:hover {filter: hue-rotate(-140deg); cursor:pointer;}
a:not([href]):not([class]), a:not([href]):not([class]):hover {color: inherit;text-decoration: none;}
hr {margin: 1rem 0;color: var(--gray);background-color: currentColor;border: 0;opacity: 0.25;}
hr.eleghr {border: 0;height: 1px;background-image: -webkit-linear-gradient(left, rgba(105,106,105,0), rgba(105,106,105,0.75), rgba(105,106,105,0));background-image: -moz-linear-gradient(left, rgba(105,106,105,0), rgba(105,106,105,0.75), rgba(105,106,105,0));background-image: -ms-linear-gradient(left, rgba(105,106,105,0), rgba(105,106,105,0.75), rgba(105,106,105,0));background-image: -o-linear-gradient(left, rgba(105,106,105,0), rgba(105,106,105,0.75), rgba(105,106,105,0));}
.a-center{text-align: center;width:100%;vertical-align: baseline;}
.clear{display:block;position:relative;padding:1px 0; width:100%;min-height:1px;font-size:2px;float:none;clear: both;}
.str-1 {height: var(--gap);}.str-2 {height: calc(2 * var(--gap));}.str-3 {height: calc(3 * var(--gap));}.str-4 {height: calc(4 * var(--gap));}.str-5{height: calc(5 * var(--gap));}.str-6{height: calc(6 * var(--gap));}
.row{display:flex; flex-flow: row wrap; justify-content: space-between; gap:var(--gap);}
.row-ltc {display:flex; justify-content: start; align-items:center; align-content: center; gap:var(--gap);}
.row-rtc {display:flex; justify-content: end; align-items:center; align-content: center; gap:var(--gap);}
.row-c {display:flex; justify-content:center; align-items:center; align-content: center; gap:var(--gap);}
.nowrap {flex-wrap: nowrap;}
.row > div{background: #dca1a1;margin: var(--gap-half) 0; height:var(--gap);align-content: center; text-align: center;}
/*--- Спрайт ---*/
[class*='bg-']{display:inline-block; background:url(../images/sprit.png) no-repeat -12px -235px;}
.bg-kvadrat {width:58px; height:58px;background-position: -1392px -413px;}
/*-- GRID --*/
.block {display: grid; grid-gap: 10px; grid-template: 60px minmax(200px, max-content) 40px / 240px 1fr 300px; grid-template-areas:
"hed hed hed"
"asdl mains asdr"
"fot fot fot";
}
.headers {grid-area: hed;}
.asidel {grid-area: asdl;}
.asider {grid-area: asdr;}
.tilos {grid-area: mains;}
.footers {grid-area: fot;}
/*=🐿️=end===*/
.speedbar{margin:var(--gap) 0;}
#ramka{background: #cdefcd; width:1600px; max-width:1600px; margin:0 auto;}
#header{width:100%;; background:#f6e0ff;}
main{}
article{width:100%; background:#FFFFE0;}
.artic-tilo{width:100%; }
.artc-title{display:block;width:100%; margin: 0 0 var(--gap) 0;}
.artc-l{flex:1; order: -1; background: #FFEFD5;}
.artc-r{background: #FFE4B5;}
aside{flex:1;background: #FFC0CB;}
footer{width:100%;}
footer > div {background: var(--gray);}
.foot-info{flex:1;}
.col-1-11{width:100%;}
.col-1-11 > .c-1{width: calc(var(--col-1) - var(--gap-1));}
.col-1-11 > .c-11{width: calc(var(--col-11) - var(--gap-1));}
.col-2-10 > .c-2{width: calc(var(--col-2) - var(--gap-1));}
.col-2-10 > .c-10{width: calc(var(--col-10) - var(--gap-1));}
.col-3-9 > .c-3{width: calc(var(--col-3) - var(--gap-1));}
.col-3-9 > .c-9{width: calc(var(--col-9) - var(--gap-1));}
.col-4-8 > .c-4{width: calc(var(--col-4) - var(--gap-1));}
.col-4-8 > .c-8{width: calc(var(--col-8) - var(--gap-1));}
.col-5-7 > .c-5{width: calc(var(--col-5) - var(--gap-1));}
.col-5-7 > .c-7{width: calc(var(--col-7) - var(--gap-1));}
.col-6-6 > .c-6{width: calc(var(--col-6) - var(--gap-1));}
.col-3-3-3-3 > .c-3{width: calc(var(--col-3) - var(--gap-3));}
.col-4-4-4 > .c-4{width: calc(var(--col-4) - var(--gap-3));}
.col-2-6-4 > .c-2{width: calc(var(--col-2) - var(--gap-2));}
.col-2-6-4 > .c-4{width: calc(var(--col-4) - var(--gap-2));}
.col-2-6-4 > .c-6{width: calc(var(--col-6) - var(--gap-2));}
/*==🐿️== MEDIA sitka */
@media (max-width: 1600px) {
#ramka{width:100%; max-width:100%; margin:0;}
}
/* Десктоп */
@media (max-width: 1279px) {
:root {
--gap: 27px;
}
}
/* Ноутбук */
@media (max-width: 1023px) {
:root {
--gap: 22px;
}
}
}
/* Планшет в альбомному режимі */
@media (max-width: 767px) {
:root {
--gap: 18px;
}
}
/* Великий мобільний телефон */
@media (max-width: 575px) {
:root {
--gap: 14px;
}
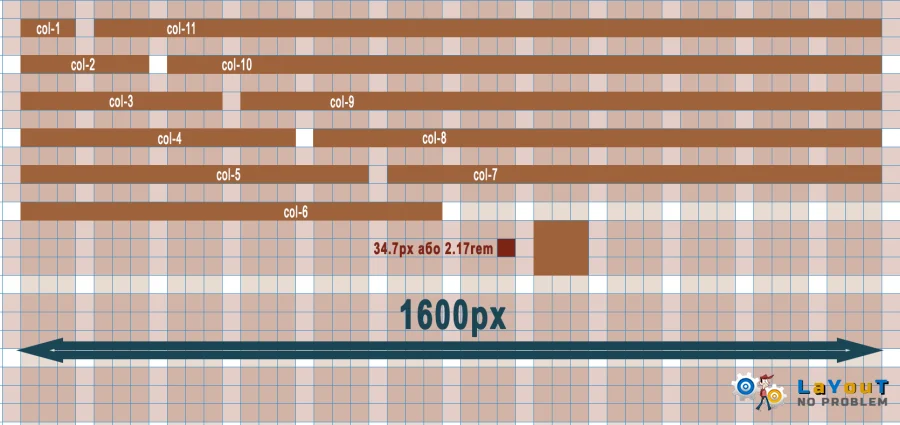
}Сітка для малювання дизайну на основі сітки FLEX із 12 колонок та 11 проміжків. ( 100% це 47 клітинок по 2.17rem або 34.7px, )
Чим відрізняється від інших? Проміжок колонок створюється через 'gap' а не через 'padding' у колонках.
![]() Більше про 🐿️flex12-3D - https://github.com/rullan-ardilla/flex12-3D
Більше про 🐿️flex12-3D - https://github.com/rullan-ardilla/flex12-3D
Варіанти оформлення:

