Цитаты для ДЛЕ и не только
Дизайны цитат для оформления на сайтах под управлением ДЛЕ. Можно использовать и на других сайтах.
![]() В стандартном файле (engine.css) есть стиль - .quote - эго желательно убрать.
В стандартном файле (engine.css) есть стиль - .quote - эго желательно убрать.
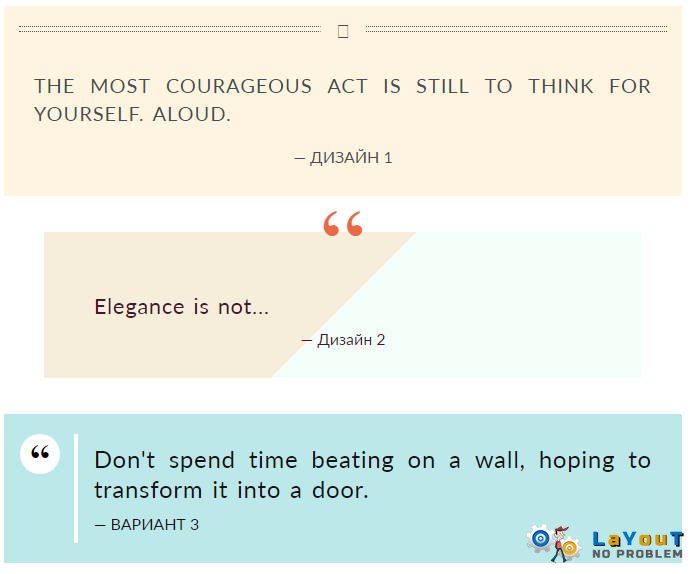
Дизайн цитаты №1:
<blockquote>
<p>the most courageous act...</p>
<footer>— <cite>coco chanel</cite></footer>
</blockquote>
<style>
.quote, blockquote {margin: 0;background: #fff4e0;color: #474c4f;padding: 30px;position: relative;text-align: center;text-transform: uppercase;font-family: 'lato', sans-serif;}
.quote:before, blockquote:before {content: "\f10d";font-family: fontawesome;position: absolute;z-index: 2;left: 50%;transform: translatex(-50%);top: 14px;color: #474c4f;font-size: 20px;background: #fff4e0;padding: 0 15px;}
.quote, blockquote:after {content: "";position: absolute;left: 15px;top: 20px;right: 15px;height: 4px;border-top: 1px dotted #474c4f;border-bottom: 1px dotted #474c4f;}
.quote p, blockquote p {margin:35px 0 10px 0;font-size: 20px;letter-spacing: .05em;line-height: 1.4;}
.quote cite, blockquote cite {font-style: normal;font-weight: 300;}
</style>Дизайн цитаты №2:
<blockquote>
<p>elegance is not...</p>
<footer>— <cite>coco chanel</cite></footer>
</blockquote>
<style>
.quote, blockquote {background: linear-gradient(135deg, #f6eedb 50%, #f4fef9 50%); padding: 50px 30px;text-align: center;position: relative;color: #49152c;padding: 30px 50px;font-family: 'lato', sans-serif;}
.quote p, blockquote p {font-size: 22px;margin-top: 30px;}
.quote p:before, blockquote p:before {content: "\201c";font-size: 100px;color: #ea6844;font-family:serif;position: absolute;top: 0;left: 50%;transform: translatex(-50%);}
.quote cite, blockquote cite {font-style: normal;}
</style>
Дизайн цитаты №3:
<blockquote>
<p>don't spend time beating on a wall, hoping to transform it into a door.</p>
<footer>— <cite>coco chanel</cite></footer>
</blockquote>
<style>
.quote, blockquote {display:block; position:relative;margin: 0;background: #bce8ea;color: #131314;padding: 30px 30px 30px 90px;position: relative;font: italic lighter 18px/1.4 Georgia, serif;}
.quote:before, blockquote:before {content: "\201c";font-family: serif;position: absolute;top: 20px;left: 16px;color: black;width: 40px;height: 40px;border-radius: 50%;background: white;font-size: 40px;font-weight: bold;text-align: center;line-height: 50px;}
.quote:after, blockquote:after {content: "";width: 4px;background: white;position:absolute;left: 70px;top: 20px;bottom: 20px;}
.quote p, blockquote p {margin-top: 0;font-size: 24px;font-weight: 300;}
.quote cite, blockquote cite {font-style: normal;text-transform: uppercase;}
</style>