Дизайн постраничной навигации
Примеры оформления постраничной навигации для шаблона DLE Darya 2.
Чтобы сменить навигацию в шаблоне нужно поменять соотвествующие части кода в файле navigation.tpl
----
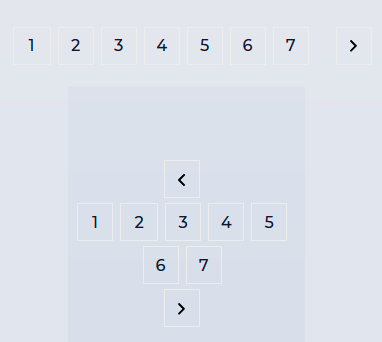
➾ Навигация между страницами ДЛЕ
----
Пример 1 (Bootstap)

Содержимое navigation.tpl:
<div class="box-nav">
<div class="p-nav">
<span class="pprev">[prev-link]<i class="bg-str_l"></i>[/prev-link]</span>
<span class="page">{pages}</span>
<span class="pnext">[next-link]<i class="bg-str_r"></i>[/next-link]</span>
</div>
</div>Отвечаючий css (/css/style.css):
<style>
/* --- PAGE NAVIGATION --- */
.box-nav {width: 100%!important;padding:1px 0; margin:20px 0 ;}
.p-nav, .page {display:flex; flex-flow: row wrap; justify-content:center;align-items: center;}
.p-nav {width:100%;}
.p-nav .pprev a, .p-nav .pnext a, .p-nav .page a, .p-nav .page span, .p-nav .page span.nav_ext {display:block;padding:0 13px;font-size: 33px;letter-spacing: 1px;text-align: center;transition: all 0.3s ease}
.pnext {margin-left:20px;}
.pnext, .pprev {display:block;padding:3px; cursor:pointer;}
.bgstrl, .bgstrr { display:block; width:18px;height:32px; background:url({THEME}/astock/images/sprit.png) -116px -204px;}
.bgstrr {background:url({THEME}/astock/images/sprit.png) -152px -204px ;}
@media screen and (max-width: 1279px) {.page a:nth-child(n+7) {display: none;}}
@media screen and (max-width: 991px) {.box-nav {padding: 0 0 30px 0;}}
@media screen and (max-width: 767px) {.page a:nth-child(n+1),.page span.nav_ext {display: none;} .page > span:before {float: right;content: '-я стр';text-transform: none;}}
</style>
Пример 2 (Простой)

Содержимое navigation.tpl:
<div class="navigation">[prev-link]Назад[/prev-link] {pages} [next-link]Вперед[/next-link]</div>
Отвечаючий css (/css/style.css):
<style>
.navigation{flex:1 100%; display:block; width:100%; overflow:hidden; margin:20px 0; border:none}
.navigation a:link,.navigation a:active,.navigation a:visited{ background:#E5E5E5; border: 1px solid #BCBCBC; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05); color: #747474; font-size: 12px; font-weight: normal; padding: 4px 7px; text-shadow: 0 1px 0 #FFFFFF; text-transform: lowercase;}
.navigation a:hover{ background-color: #EFEFEF; color: #747474;}
.navigation span{ background: none repeat scroll 0 0 #5C5C5C; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.7) inset, 0 1px 0 #FFFFFF; color: #FFFFFF; cursor: default; padding: 4px 7px; }
.navigation::before, .navigation::after {float: none;content: ""; display: block; height: 2px; width: 100%; clear: both;}
</style>
Пример 3 (Современный стиль)

Содержимое navigation.tpl:
<div class="pagi-nav">
[not-page-count=1]<span class="pprev">[prev-link]<s class="bg-str-l"></s>[/prev-link]</span>[/not-page-count]
<span class="navigation">{pages}</span><span class="pnext">[next-link]<s class="bg-str-r"></s>[/next-link]</span>
</div>Отвечаючий css (/css/style.css):
/* --☬- PAGE NAVIGATION v3 --- */
.pagi-nav {width:100%; line-height:36px; text-align:left; font-size:16px; margin:70px auto;}
.pagi-nav, .navigation {display:flex; flex-flow: row wrap; justify-content:center;align-items:center;align-self: center;}
.navigation a, .navigation > span, .pnext a, .pprev a {display:inline-block; text-align:center; width:36px; margin:0 7px 5px 0; border: 1px solid var(--gray); color:var(--dark);}
.pnext s, .pprev s {margin:4px 0 -4px 0;}
.navigation span { color:var(--dark);}
.pagi-nav a:hover {border: 1px solid var(--black); }
.navigation span.nav_ext {background-color:transparent;}
.dle-comments-navigation .pagi-nav {margin-bottom:0; padding-bottom:20px;}
/* --☬- /PAGE NAVIGATION v3 --- */
Пример 4.

<div class="pagi-nav">
<span class="pprev">[prev-link]←[/prev-link]</span>
<span class="navigation">{pages}</span>
<span class="pnext">[next-link]→[/next-link]</span>
</div>
/* --- PAGE NAVIGATION --- */
.pprev, .navigation, .pnext {height:39px;background: rgba(196, 196, 196, 0.1);border-radius: 20px;}
.pagi-nav {width:100%; display:flex; flex-flow: row wrap;justify-content: space-between; align-items: center; font-size:16px; margin:20px 0;}
.pprev, .pnext {padding:5px 0 00 ; text-align:center; font-size:20px;width:40px; height:35px;border-radius: 50%;}
.navigation {width: calc(100% - 150px);}
.navigation a {margin:0 20px}
.navigation span {color:red; padding-right:10px;}
.pnext {}
.navigation {padding:0 20px; display:flex; flex-flow: row wrap;justify-content: space-between;align-items: center;}
@media screen and (max-width: 1150px) {
.navigation {height:auto;}
.navigation a {margin:5px 20px}
}