Анімований svg телефон
👇
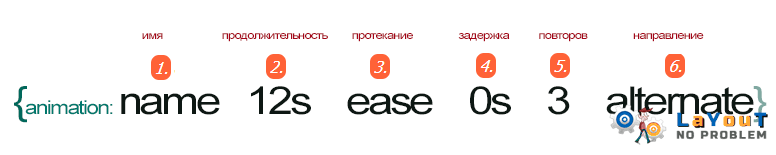
Анимация cssCSS анимация создает анимированые переходы с помощью конфигурирования CSS стилей в ключевых кадрах по времени. CSS-анимация состоит из стилевого описания и набора ключевых кадров.Анимация на чистом cssCSS анимация создает анимированые переходы с помощью конфигурирования CSS стилей в ключевых кадрах по времени. CSS-анимация состоит из стилевого описания и набора ключевых кадров.Чтобы создать CSS-анимацию Вы должны добавить в стиль элемента, который хотите анимировать, свойство animation или его подсвойства. Animation -это краткая запись для всех ниже приведеных свойств анимации. Для animation важна последовательность записи:

*alternate - анимация туда и обратно. *infinite - бесконечная анимация, зацыклить. Порядок свойств анимации в сокращеной записи:
CSS Grid Layout существует 5 анимируемых свойств сетки: grid-gap, grid-row-gap, grid-column-gap, grid-template-columns, grid-template-rows Синтаксис записи:Несколько анимаций к одному стилю:❃❃❃❃❃
CSS3 анимация против переходовАнимация (Animations) - очень гибкая и очень много настроек, имеет кадры, начинается автоматически. Переходы (Transitions) - очень просто и быстро, нужно вызвать, зацыклить можно через js. В каких случаях какой способ лучше применять?
Переходы (Transitions) Синтаксис записи:
Краткое описание основных функций трансформации блоков в css3. 1. Смещение точки трансформации(не обезятелен!)Свойство позволяет сместить центр ВОКРУГ которого буде происходит трансформация блока, изменение положения/размера/формы элемента. Значение по умолчанию — center, или 50% 50%. Задаётся только для трансформированных элементов. Не наследуется.
2. Допустимые значения:Можно все трансформации обьединить в одной записи:
Смещает элементы и задает способ их трансформации, позволяя объединить несколько функций 2D-трансформаций в одной. В качестве трансформации допустимы поворот, масштабирование, наклон и изменение положения. Значение a изменяет масштаб по горизонтали. Значение от 0 до 1 уменьшает элемент, больше 1 — увеличивает. 3. Несколько трансформаций в одной записи:Совместимость с браузерами
Анімований svg телефон👇 Анимация вращения по кругу на CSSЕсть два способа анимации вращения по кругу на CSS: с помощью вращения border и через вращения одного блока вокруг другого. Анимация цифр для часов или таймера на чистом cssАнимация цифр для часов или таймера на чистом css в виде смены цифр до 100 и имитация стрелок циферблата Что можно анимировать переченьПеречень свойств которые можно анимировать в css Примеры трансформаци css через transformСамые популярные типы трансформации css при верстке сайта - для тех кто верстает. custom-identИмя или имена одного или нескольких CSS-свойств, которые вы собираетесь изменить. Вы можете поместить несколько значений, разделённых запятой. transition-timing-functiontransition-timer-function определяет способ вычисления промежуточных значений для свойств CSS, на которые влияет эффект перехода. transition-propertytransition устанавливает свойства CSS, к которым должен применяться эффект перехода. transition-duration - Время переходаtransition-duration устанавливает время, которое анимация перехода должна занять для завершения. По умолчанию значение равно 0 с, что означает, что анимация не будет выполняться. transition-delay - Задержка переходаtransition-delay указывает продолжительность ожидания перед запуском эффекта перехода свойства при изменении его значения. |
|||||||||||||||||||||||||||||||||||||||||
Досвід у веброзробці:
2009
2010
2011
2012
2013
2014
2015
2016
2017
2018
2019
2020
2021
2022
2023
2024
2025
2026
2027
2028
2009
2023
|
|||||||||||||||||||||||||||||||||||||||||