animation-fill-mode - До и после анимации
animation-fill-mode устанавливает, как CSS-анимация применяет стили к своей цели до и после ее выполнения.
Синтаксис написания:
/* Single animation */
animation-fill-mode: none;
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
/* Multiple animations */
animation-fill-mode: none, backwards;
animation-fill-mode: both, forwards, none;бездействие (none)
Анимация не будет применять какие-либо стили к цели, когда она не выполняется. Вместо этого элемент будет отображаться с использованием любых других правил CSS, примененных к нему. Это значение по умолчанию.
вперед (forwards)
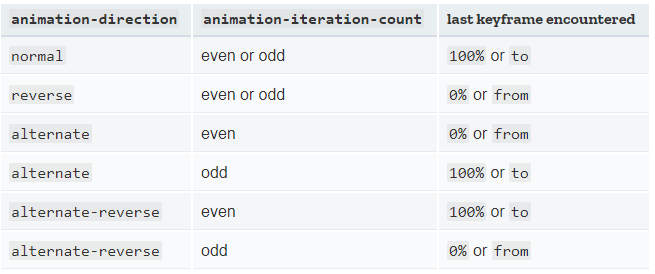
Цель сохранит вычисленные значения, установленные последним ключевым кадром, обнаруженным во время выполнения. Последний ключевой кадр зависит от значения animation-direction и animation-iteration-count:

назад (backwards)
Анимация будет применять значения, определенные в первом соответствующем ключевом кадре, как только она будет применена к цели, и сохранит это в течение периода задержки анимации. Первый соответствующий ключевой кадр зависит от значения animation-direction:
другое (both)
Анимация будет следовать правилам как вперед, так и назад, что расширяет свойства анимации в обоих направлениях.