border-image
CSS-свойство border-image рисует изображение вместо стиля границы элемента.
border-image: url('/media/examples/border-diamonds.png') 30;
border-image: url('/media/examples/border-diamonds.png') 30 / 19px round;
border-image: url('/media/examples/border-diamonds.png') 30 fill / 30px / 30px space;
/* source | slice */
border-image: linear-gradient(red, blue) 27;
/* source | slice | repeat */
border-image: url("/images/border.png") 27 space;
/* source | slice | width */
border-image: linear-gradient(red, blue) 27 / 35px;
/* source | slice | width | outset | repeat */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem round space;
Синтаксис написания:
<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
<'border-image-source'>
Исходное изображение. Смотрите border-image-source.
<'border-image-slice'>
Размеры для нарезки исходного изображения на части. Можно указать до четырех значений. Смотри border-image-slice.
<'border-image-width'>
Ширина границы изображения. Можно указать до четырех значений. Смотрите border-image-width.
<'border-image-outset'>
Расстояние от границы изображения до внешнего края элемента. Можно указать до четырех значений. Аналогично border-image-outset.
<'border-image-repeat'>
Определяет, как краевые области исходного изображения корректируются в соответствии с размерами изображения границы. Можно указать до двух значений. Смотри border-image-repeat.Подробно о том как режится изображение на части:
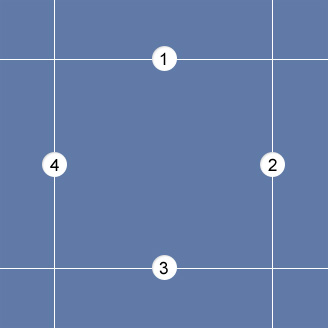
Пример №1.
 |
 |
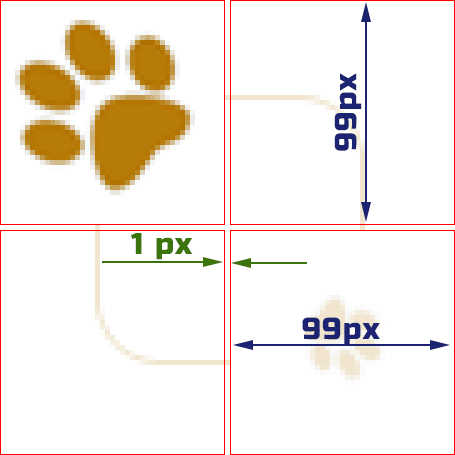
Красные прямоугольники обозначают четыре угловые секции, а области между прямоугольниками (в данном случае всего один пиксель) представляют части границы, которые будут либо повторяться, либо растягиваться, чтобы соответствовать размеру рамки.
В этом примере достаточно одного пикселя между угловыми изображениями, потому что повторяющаяся граница - это один пиксель.
Код:
.border-image-example {
border: 99px solid;
padding: 20px;
height:250px;
border-image: url(https://layout.rullan.in.ua/uploads/posts/2019-01/1548001473_lps.png) 99 repeat;
}
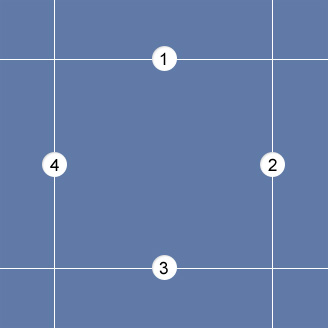
Получилось:
Также границы можно закрашывать не рисунком, а градиентом. Например.
Пример №2.
<style>
.grad1pr {
border: 30px solid;
border-image: linear-gradient(rgb(246, 183, 60), rgb(77, 159, 12)) 30 / 1 / 0 stretch;
}
</style>
Результат:
Пример №3.
<style>
.grad2pr {
border: 30px solid;
border-image: repeating-linear-gradient(30deg, rgb(77, 159, 12), rgb(145, 152, 229), rgb(77, 159, 12) 20px) 60 / 1 / 0 stretch;
}
</style>
Результат: