Колір в HTML5
Колір в HTML5 не рекомендують задавати - це робиться в CSS3, але потрібно знати як можна передати колір в html документі.
/* Цвета */
background-color: #F6E; /* скорочений запис шістнадцяткового коду */
background-color: #F262E2; /* стандартний запис шістнадцяткового коду */
background-color: tomato; /* назва кольору */
background-color: rgb(255, 255, 255); /* кольорова модель rgb */
background-color: rgb(10%, 20%, 50%); /* кольорова модель rgb в процентах */
background-color: rgba(255, 0, 0, 0.3); /* кольорова модель rgb (останній аргумент відповідає за прозорість кольору) (CSS3) */
background-color: transparent; /* повністю прозорий */
background-color: hsl(0, 100%, 50%); /* в форматі hsl (CSS3) */
background-color: hsla(0, 100%, 50%, 0.3); /* у форматі hsl (останній аргумент відповідає за непрозорість кольору) (CSS3) */Станом на 2022 рік у веб сторінках використовують три моделі передачі кольору, кожна з них підтримується всіма сучасними браузерами.
Cпособи передачі кольору в html5.
:request: Через назву кольору
{color: red;} /* червоний колір */:lol: Дивитись усі назви
:recourse: Через шістнадцяткове представлення кольори у форматі RGB: (рекомендовано використовувати маленькі літери)
{color: #ff0000;} /*червоний колір */Через колірну модель RGB з альфа каналом. Має величезний плюс - можна задати прозорість кольору!
{color: rgba( 255, 0, 0);} /* Колір Червоний */
{color: rgba( 255, 0, 0, 0.5);} /* Запис через коми. червоний колір з прозорістю 50% */
{color: rgba( 255 0 0 / 0.5);} /* Запес через пробіли. червоний колір з прозорістю 50% */найкраще колір визначати в Фотошопі, також клікнувши на шарі з кольором можна скопіювати і його css значення. 
:crying: Зараз популярною стає модель кольоропередачі HSL
HSL розшифровується як відтінок-насиченість-яскравість. У цьому форматі Розробник вказує три значення:
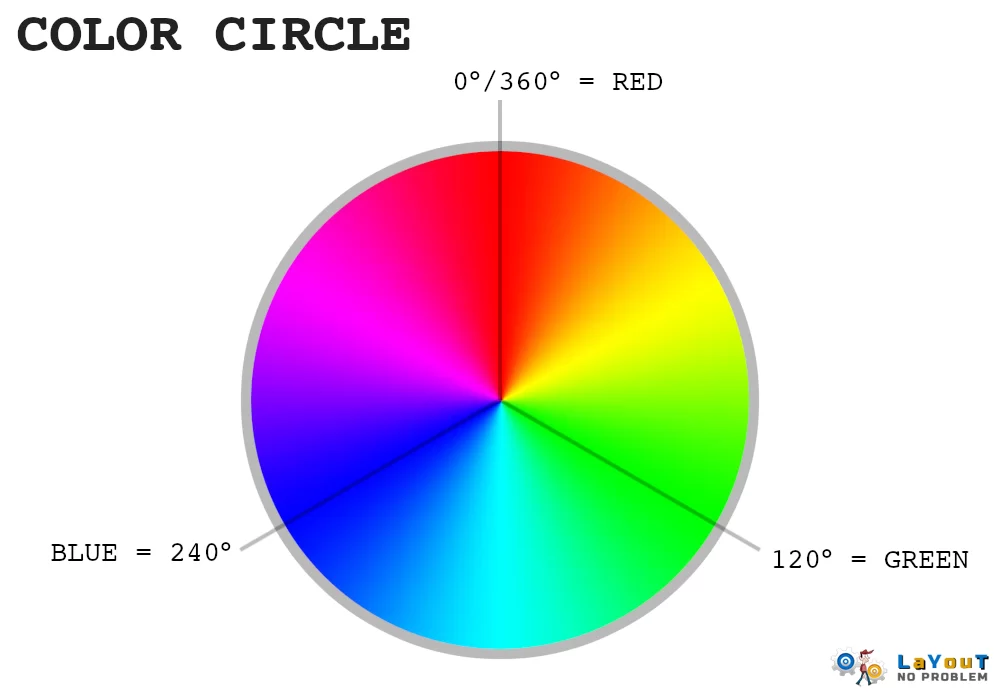
- Відтінок: кут в колірному колі /колі
- Насиченість: рівень насиченості / яскравості кольору. Значення 100% вказує на повністю насичений яскравий колір, в той час як більш низькі значення приведуть до повністю ненасиченим сірим кольорам.
- Яскравість: рівень світлини кольору. Більш низькі значення будуть темніше і ближче до чорного, більш високі значення будуть світліше і ближче до білого.


Одна з чудових особливостей HSL полягає в тому, що його можна легко комбінувати з змінними CSS і функцією calc () для створення базових можливостей тематизації за допомогою чистого CSS, існує 24 різних способи запису кольору за допомогою HSL в CSS:
color: hsl(180, 100%, 50%);
color: hsl(180, 100%, 50%, 1);
color: hsl(180, 100%, 50%, 100%);
color: hsl(180deg, 100%, 50%);
color: hsl(180deg, 100%, 50%, 1);
color: hsl(180deg, 100%, 50%, 100%);
color: hsl(180 100% 50%);
color: hsl(180 100% 50% / 1);
color: hsl(180 100% 50% / 100%);
color: hsl(180deg 100% 50%);
color: hsl(180deg 100% 50% / 1);
color: hsl(180deg 100% 50% / 100%);
color: hsla(180, 100%, 50%);
color: hsla(180, 100%, 50%, 1);
color: hsla(180, 100%, 50%, 100%);
color: hsla(180deg, 100%, 50%);
color: hsla(180deg, 100%, 50%, 1);
color: hsla(180deg, 100%, 50%, 100%);
color: hsla(180 100% 50%);
color: hsla(180 100% 50% / 1);
color: hsla(180 100% 50% / 100%);
color: hsla(180deg 100% 50%);
color: hsla(180deg 100% 50% / 1);
color: hsla(180deg 100% 50% / 100%);
:no: Станом на 2022 рік існують такі формати кольору: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.