Метатеги для предзагрузки
Метатеги для предзагрузки картинок, скриптов и шрифтов, которые помогают загрузит сначала необходимый ресурс или как ускорить сайт предзагрузкой?
:winked: Смотреть стандартные <meta>
======
======
Вариант:
<link rel="dns-prefetch preconnect" href="//www.google-analytics.com">
<link rel="dns-prefetch preconnect" href="//www.googletagmanager.com">
<link rel="dns-prefetch preconnect" href="//cdn.epoq.de">
<link rel="dns-prefetch preconnect" href="//youtube.com">
<link rel="preload" as="style" href="/Content/css/output/cssForLayout.min.css?v=123">
<link rel="preload" as="script" href="/Content/Scripts/output/jsForLayout.js?v=123" />
<link rel="preload" as="font" href="fonts/cicle_fina-webfont.woff2" type="font/woff2" crossorigin>
<link rel="preload" as="video" href="sintel-short.mp4" type="video/mp4">
<link rel="preload" as="image" href="bg-image-narrow.png" media="(max-width: 600px)">
<link rel="preload" as="image" href="bg-image-wide.png" media="(min-width: 601px)">* Объединение процессов "dns-prefetch" и "preconnect" включает в себя разрешение DNS, а также установление соединения TCP и выполнение квитирования TLS, если сайт обслуживается по HTTPS то это еще более ускорит загрузку внешних ресурсов.
Более подробно:
1.Preload - позволяет предварительно загрузить ресурсы, инициированные CSS и jаvascript, а также описать, когда нужно использовать каждый ресурс.
Что можно предзагружать или значения as="???"
audio: Audio file, as typically used in <audio>.
document: An HTML document intended to be embedded by a <frame> or <iframe>.
embed: A resource to be embedded inside an <embed> element.
fetch: Resource to be accessed by a fetch or XHR request, such as an ArrayBuffer or JSON file.
font: Font file.
image: Image file.
object: A resource to be embedded inside an <object> element.
script: jаvascript file.
style: CSS stylesheet.
track: WebVTT file.
worker: A jаvascript web worker or shared worker.
video: Video file, as typically used in <video>.
Пример предварительной загрузки таблицы стилей, используя HTML разметку и jаvascript.
<!-- Via markup -->
<link rel="preload" href="https://layout.rullan.in.ua/css/mystyles.css" as="style">
<!-- Via jаvascript -->
<script>
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "css/mystyles.css";
appendChild(res);
</script>Какая поддержка браузерами PRELOAD?
2.Prefetch — это низкоприоритетная ресурсная подсказка, позволяющая браузеру выбирать в фоновом режиме (в свободное время) те ресурсы, которые могут пригодиться позже, и сохранять их в кэше браузера. Как только страница закончит загружаться, prefetch загружает некоторые дополнительные ресурсы. Когда пользователь жмет на prefetch-ссылку, prefetch немедленно загружает контекст.
Как правило используэтся для гугл сервисов и статистики:
<!-- Prefetch DNS for external assets -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//www.google-analytics.com">
<link rel="dns-prefetch" href="//opensource.keycdn.com">
<link rel="dns-prefetch" href="//cdn.domain.com">2.Preconnect — позволяет браузеру установить соединение прежде, чем HTTP-запрос будет отправлен на сервер. Эта процедура включает поиски DNS, «переговоры» TLS и «рукопожатие» TCP. Что в свою очередь устраняет круговые задержки и экономит время пользователя.
crossorigin - ссылки с ресурсами с поддержкой CORS.
<link href='https://fonts.gstatic.com' rel='preconnect' crossorigin>
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab:700|Open+Sans' rel='stylesheet'>
<script>
function preconnectTo(url) {
var hint = document.createElement("link");
hint.rel = "preconnect";
hint.href = url;
document.head.appendChild(hint);
}
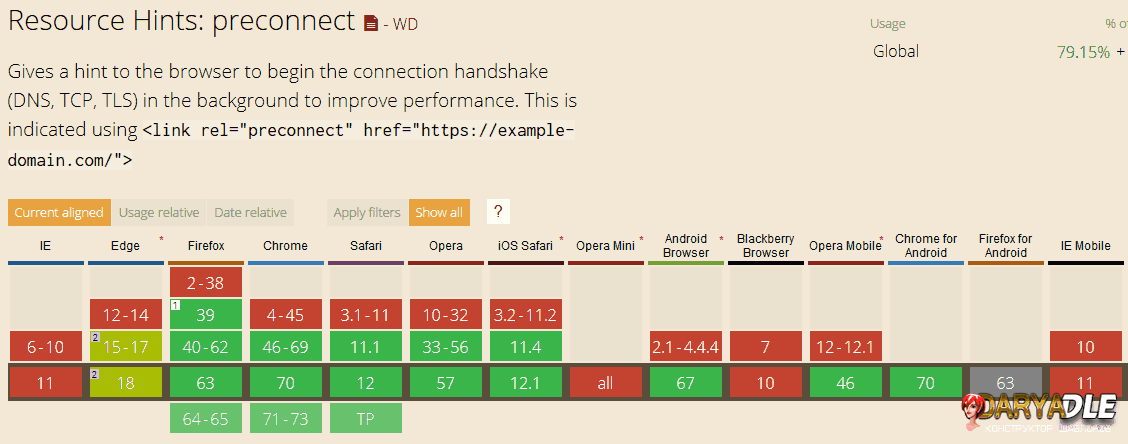
</script>Поддержка Preconnect современными браузерами:

Примеры как можно использовать:
<link rel="preconnect" href="https://wadd.imgix.net">
<link rel="preconnect" href="https://cdn.wadd.com">
<link rel="preconnect" href="https://connect.facebook.net">
<link rel="preconnect" href="https://www.googletagmanager.com">
<link rel="preconnect" href="https://www.google-analytics.com">
<link rel="preconnect" href="https://www.googleadservices.com">
<link rel="dns-prefetch" href="https://wadd.imgix.net">
<link rel="dns-prefetch" href="https://cdn.seoakad.com">
<link rel="dns-prefetch" href="https://connect.facebook.net">
<link rel="dns-prefetch" href="https://apis.google.com">
<link rel="dns-prefetch" href="https://static.xx.fbcdn.net">
<link rel="dns-prefetch" href="https://www.youtube.com">
<link rel="dns-prefetch" href="https://scontent-ams4-1.xx.fbcdn.net">
<link rel="dns-prefetch" href="https://leeloo.s3.eu-central-1.amazonaws.com">
<link rel="dns-prefetch" href="https://www.googletagmanager.com">
<link rel="dns-prefetch" href="https://s.ytimg.com">
<link rel="dns-prefetch" href="https://www.googleadservices.com">
<link rel="dns-prefetch" href="https://www.google-analytics.com">
<link rel="dns-prefetch" href="https://app.leeloo.ai">
<link rel="dns-prefetch" href="https://www.dmca.com">
<link rel="dns-prefetch" href="https://images.dmca.com">
<link rel="dns-prefetch" href="https://static.xx.fbcdn.net">
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
<link rel="preload" as="font" href="https://cdn.wadd.com/fonts/museosans/subset-MuseoSans-Light.woff2" type="font/woff2" crossorigin>
<link rel="preload" as="font" href="https://cdn.wadd.com/fonts/museosans/subset-MuseoSans-Thin.woff2" type="font/woff2" crossorigin>
<link rel="preload" as="font" href="https://cdn.wadd.com/fonts/museosans/subset-MuseoSans-Bold.woff2" type="font/woff2" crossorigin>
<link rel="preload" as="font" href="https://cdn.wadd.com/fonts/museosans/subset-MuseoSans-Medium.woff2" type="font/woff2" crossorigin>
<link rel="apple-touch-icon" sizes="180x180" href="/favicons/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="194x194" href="/favicons/favicon-194x194.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicons/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicons/favicon-16x16.png">
<link rel="manifest" href="/favicons/site.webmanifest">
<link rel="mask-icon" href="/favicons/safari-pinned-tab.svg" color="#1d9b3c">
<link rel="shortcut icon" href="/favicons/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-title" content="Название сайта">
<meta name="application-name" content="Название сайта">
<meta name="msapplication-TileColor" content="#1d9b3c">
<meta name="msapplication-config" content="/favicons/browserconfig.xml">
<meta name="theme-color" content="#1d9b3c">
<meta name="msapplication-navbutton-color" content="#1d9b3c">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="msapplication-starturl" content="https://ваш сайт/">
:fellow: Больше о предзагрузке на mdn