flex-shrink - Коэффициент сжатия
Свойство flex-shrink CSS устанавливает коэффициент сжатия flex-элемента. Если размер изгибаемых элементов больше, чем у гибкого контейнера, то элементы сжимаются, чтобы соответствовать размеру изгиба.
Умножается на базовый размер flex-basis. Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
Примеры:
flex-shrink: 0;
flex-shrink: 1.5;
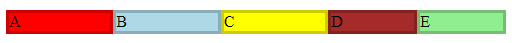
flex-shrink: 2;flex-shrink В действии:
<style>
#content {display: flex; width: 500px;}
#content div {flex-basis: 120px;}
.box {flex-shrink: 1;}
.box1 {flex-shrink: 2;}
</style>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |