flex-direction - Направление раскладки блоков
CSS-свойство flex-direction задает способ размещения элементов flex в контейнере flex, определяя основную ось и направление (нормальное или обратное).
Существует 4 способа раскладки елементов внутри Флекса:
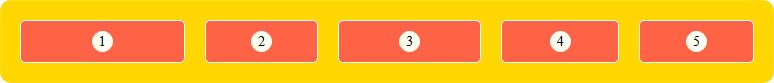
№1: строка слева на право
{flex-direction: row;}
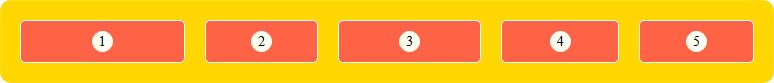
№2: Строка справа на лево
{flex-direction: row-reverse;}
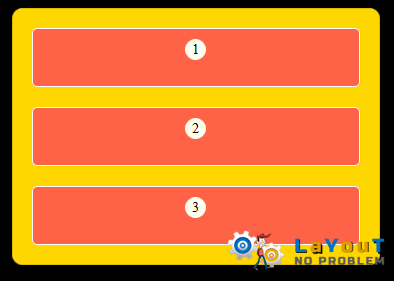
№3: Колонка сверху вниз
{flex-direction: column;}
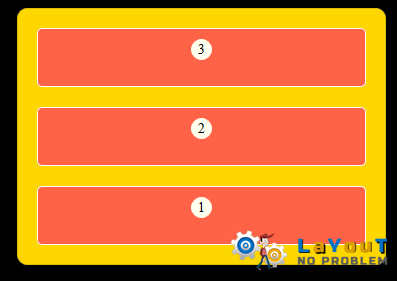
№4: Колонка снизу вверх
{flex-direction: column-reverse;}
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |