flex-wrap
CSS-свойство flex-wrap определяет, будут ли элементы контейнера переноситься на одну строку или может переноситься на несколько строк. Если перенос разрешен, он устанавливает направление укладки линий.
Есть 3 записи для запрета или разрешения переноса:
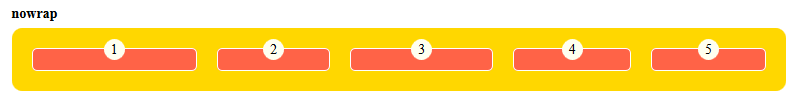
№1: Все в одну строку
{flex-wrap: nowrap;}
№2: переносим если нужно на другую строку
{flex-wrap: wrap;}
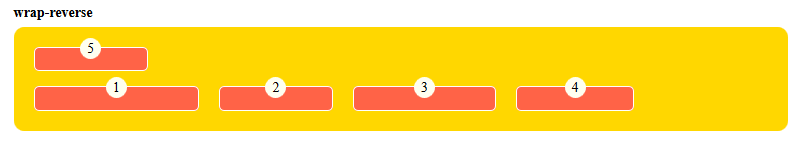
№3: Перенос вверх на строкой
{flex-wrap: wrap-reverse;}
==
:lol: Для краткой записи свойств flex-direction и flex-wrap существует свойство: flex-flow.
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |