align-self - выравнивание по вертикали для одного елемента
CSS-свойство align-self выравнивает flex-элементы текущей flex-линии, переопределяя значение align-items. Если любой из полей поперечной оси элемента установлен на auto, то align-self игнорируется.
Синтаксис написания:
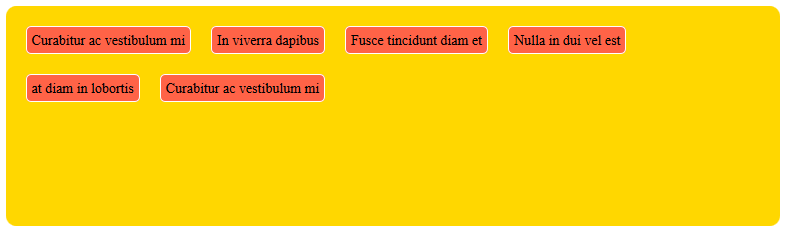
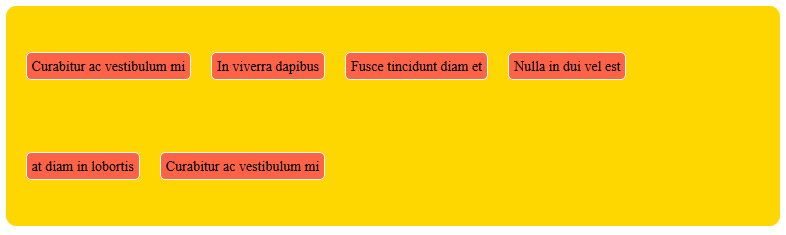
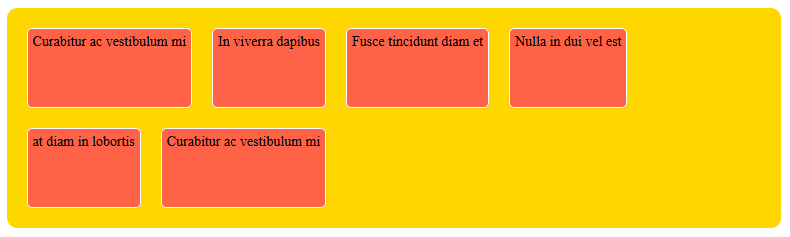
{align-self: stretch;}flex-start — элементы выравниваются от начала главной оси;

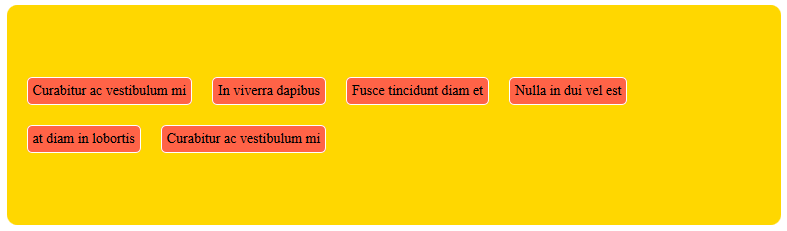
flex-end — элементы выравниваются от конца главной оси;

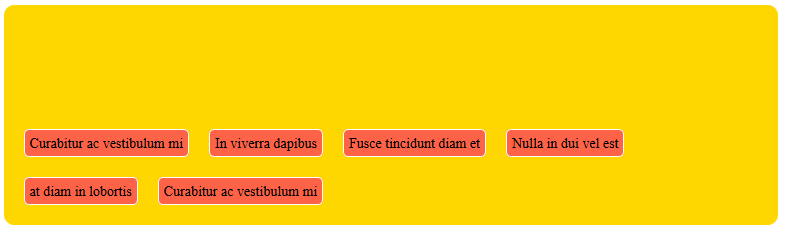
center — элементы выравниваются по центру главной оси;

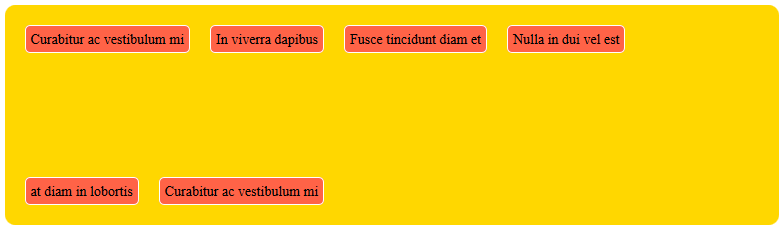
space-between — элементы выравниваются по главной оси, распределяя свободное место между собой;

space-around — элементы выравниваются по главной оси, распределяя свободное место вокруг себя;

stretch — элементы растягиваются, заполняя всю высоту (значение по умолчанию).

Возможный варианты написания
/* Keyword values */
align-self: auto;
align-self: normal;
/* Positional alignment */
/* align-self does not take left and right values */
align-self: center; /* Put the item around the center */
align-self: start; /* Put the item at the start */
align-self: end; /* Put the item at the end */
align-self: self-start; /* Align the item flush at the start */
align-self: self-end; /* Align the item flush at the end */
align-self: flex-start; /* Put the flex item at the start */
align-self: flex-end; /* Put the flex item at the end */
/* Baseline alignment */
align-self: baseline;
align-self: first baseline;
align-self: last baseline;
align-self: stretch; /* Stretch 'auto'-sized items to fit the container */
/* Overflow alignment */
align-self: safe center;
align-self: unsafe center;
/* Global values */
align-self: inherit;
align-self: initial;
align-self: unset;=== Подробнее о поддержке браузерами - https://developer.mozilla.org/
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |