justify-content - Распределяет пространство между элементами
Свойство CSS justify-content определяет, как браузер распределяет пространство между элементами содержимого и вокруг них вдоль главной оси гибкого контейнера и встроенной оси контейнера сетки.
:what: Выравнивание выполняется после применения длин и автоматических полей. Это означает, что если в макете Flexbox имеется хотя бы один гибкий элемент с flex-grow, отличным от 0, это не будет иметь никакого эффекта, так как не будет доступного пространства.
:winked: - Смотреть прмеры
Синтаксис написания:
{justify-content: start;}
Все возможные варианты написания:
/* Normal alignment */
justify-content: normal;
/* Positional alignment */
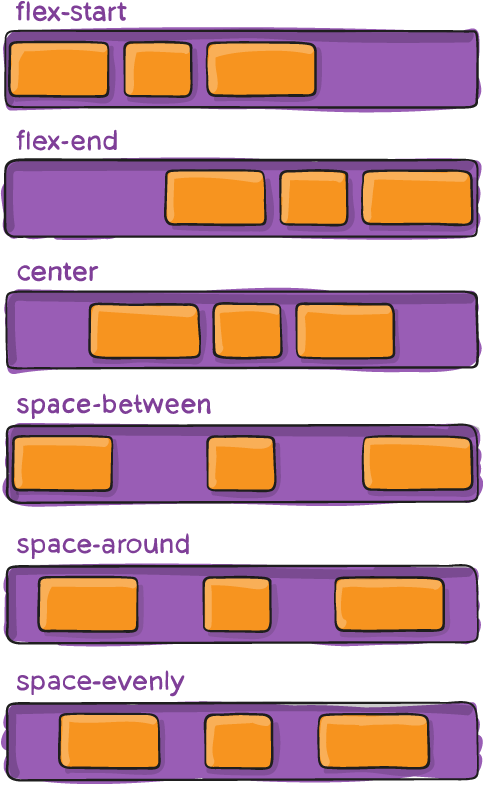
justify-content: center; — элементы выравниваются по центру главной оси;
justify-content: start; — !!!(значение по умолчанию) элементы выравниваются от начала главной оси ;
justify-content: end; — элементы выравниваются от конца главной оси;
justify-content: flex-start; /* Pack flex items from the start */
justify-content: flex-end; /* Pack flex items from the end */
justify-content: left; /* Pack items from the left */
justify-content: right; /* Pack items from the right */
justify-content: space-between; — элементы выравниваются по главной оси, распределяя свободное место между собой;
justify-content: space-around; — элементы выравниваются по главной оси, распределяя свободное место вокруг себя.
justify-content: space-evenly; /* Distribute items evenly
Items have equal space around them */
justify-content: stretch; /* Distribute items evenly
Stretch 'auto'-sized items to fit
the container */
/* Overflow alignment */
justify-content: safe center;
justify-content: unsafe center;=== Больше о поддержке браузерами - https://developer.mozilla.org
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |