flex-grow - Коэффициент роста
Свойство flex-grow определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства.
Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
:love: Примерно размер можно расчитать так. 1 - это самый меньший размер. 2 - в два раза больше единицы.
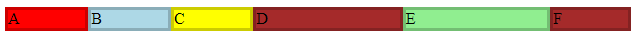
Пример:
<style>
#content {
display: flex;
justify-content: space-around;
flex-flow: row wrap;
align-items: stretch;
}
.box {flex-grow: 1;}
.box1 {flex-grow: 2;}
</style>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
<div class="box" style="background-color:brown;">F</div>
</div>
| Chrome | Edge | Firefox | Internet | Opera | Safari |
| 29 | 12 | 20 | 11 | 12.1 | 9 |
| Android | Chrome | Edge | Firefox | Opera | Safari | Samsung |
| 4.4 | 29 | Yes | ? | 12.1 | Yes | ? |