Основные элементы сетки Grid
Grid - это мощная спецификация и в сочетании с другими частями CSS, такими как flexbox, может помочь вам создать макеты, которые ранее невозможно было построить в CSS.
Это двумерная система, то есть она может обрабатывать как столбцы, так и строки, в отличие от flexbox, который в значительной степени является одномерной системой. Вы работаете с макетом сетки, применяя правила CSS как к родительскому элементу (который становится контейнером сетки), так и к дочерним элементам этого элемента (которые становятся элементами сетки).
По состоянию на 2020 год все браузеры поддерживают CSS Grid - :no: кроме говнобраузера!
Основные элементы сетки Grid:
Grid container — блок в котором находятся grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
Grid Item - Дочерние элементы (то есть прямые потомки) контейнера сетки. Элементы item являются элементами сетки, а подэлемент (sub-item) - нет!.
<div class="container">
<div class="item"> </div>
<div class="item">
<p class="sub-item"> </p>
</div>
<div class="item"> </div>
</div> Grid lines — Разделительные линии, составляющие структуру сетки. Они могут быть вертикальными («линии сетки столбцов») или горизонтальными («линии сетки столбцов») и находиться по обе стороны от строки или столбца. Здесь желтая линия является примером линии сетки столбца.
Grid lines — Разделительные линии, составляющие структуру сетки. Они могут быть вертикальными («линии сетки столбцов») или горизонтальными («линии сетки столбцов») и находиться по обе стороны от строки или столбца. Здесь желтая линия является примером линии сетки столбца.
* Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.

Grid cell — это наименьшая неделимая единица grid контейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.
Пространство между двумя соседними строками и двумя соседними линиями сетки столбцов. Это единый «блок» сетки. Вот ячейка сетки между линиями сетки строк 1 и 2 и линиями сетки столбцов 2 и 3.
 Grid track — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными. Вы можете думать о них как о столбцах или строках сетки. Вот дорожка сетки между линиями сетки второго и третьего рядов.
Grid track — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными. Вы можете думать о них как о столбцах или строках сетки. Вот дорожка сетки между линиями сетки второго и третьего рядов.
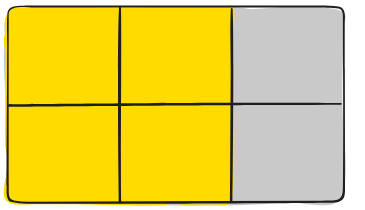
Grid area — это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.
Общая площадь окружена четырьмя линиями сетки. Область сетки может состоять из любого количества ячеек сетки. Вот область сетки между линиями сетки строк 1 и 3 и линиями сетки столбцов 1 и 3.
 ===
===
Grid - один из самых мощных CSS-модулей, когда-либо представленных до 2020 года!