Явная и неявная сетка grid
Сетка CSS определяется с использованием значения сетки свойства display; Вы можете определить столбцы и строки в вашей сетке, используя свойства grid-template-row и grid-template-columns.
Сетка, которую вы определяете с помощью этих свойств, описывается как явная сетка.
Если вы размещаете контент за пределами этой явной сетки, или если вы полагаетесь на автоматическое размещение, а алгоритм сетки должен создать дополнительные дорожки строк или столбцов для хранения элементов сетки, то в неявной сетке будут созданы дополнительные дорожки.
Неявная сетка - это сетка, создаваемая автоматически благодаря добавлению контента за пределы определенных дорожек.
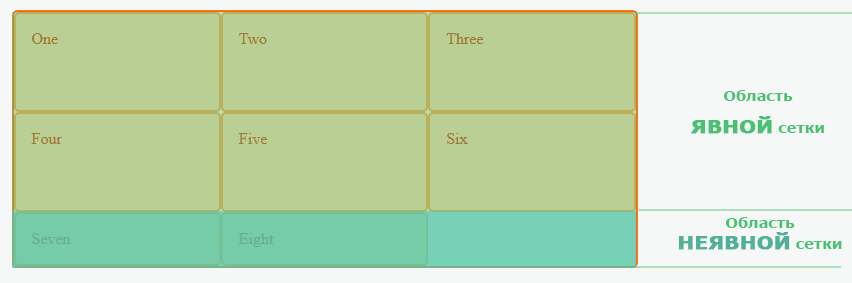
Пример:
В приведенном примере есть явная сетка из трех столбцов и двух строк.
:wassat: Третья строка в сетке - это неявная дорожка строки сетки, сформированная из-за того, что в ней больше шести элементов, которые заполняют явные дорожки.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
}
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
<div>Seven</div>
<div>Eight</div>
</div>