grid-gap
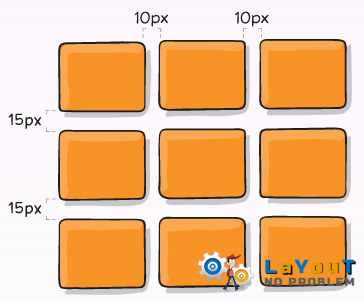
CSS свойство grid-gap устанавливает промежутки (как margin) между строками и столбцами.
grid-gap - запись (как для margin из 2 цифр):
*Аналогично, ка и для margin, может быть и одна цифра - смотрите примеры внизу страницы..
/* ПОЛНАЯ ЗАПИСЬ*/
{column-gap: 10px;} - растояние между колонками
{row-gap: 15px;} - Растояние между строками
/* СОКРАЩЕНАЯ ЗАПИСЬ*/
{grid-gap: 10px 15px;}Результат: Пример:
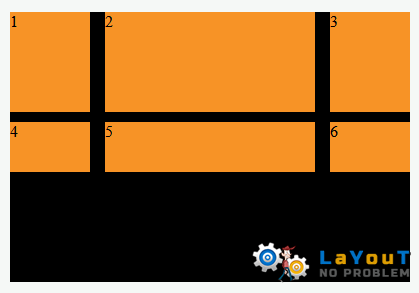
Пример:
<div class="container">
<div class="cell-1">1</div>
<div class="cell-2">2</div>
<div class="cell-3">3</div>
<div class="cell-4">4</div>
<div class="cell-5">5</div>
<div class="cell-6">6</div>
</div>
.container {
display:grid; grid-gap: 10px 15px;
grid-template: 100px 50px 100px / 80px auto 80px;
background: #000;
}
.container > div {background: #f79326; }:what: В отличие от маргин-отступах в грид-отступах игнорируются отступы по краям родительськой ячейки!
 Возможные варианты записи:
Возможные варианты записи:
grid-gap: 0;
grid-gap: 10%;
grid-gap: 1em;
grid-gap: 10px 20px;
grid-gap: calc(20px + 10%);