align-self
align-self - выравнивает элемент сетки внутри ячейки вдоль оси блока (столбца) (в отличие от justify-self, которое выравнивается по оси inline (строки)). Это значение применяется к содержимому внутри одного элемента сетки.
place-self - это выравнивае содежимого в ячейке
Примеры align-self:
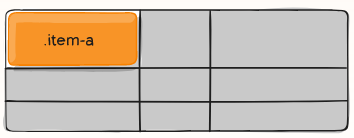
.item-a {align-self: start;}
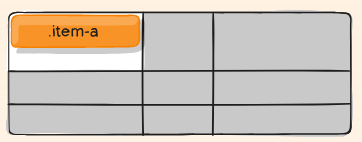
.item-a {align-self: end;}
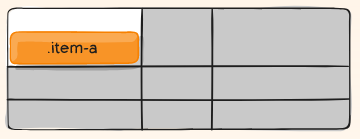
.item-a {align-self: center;}
.item-a {align-self: stretch;}