justify-content
Иногда общий размер вашей сетки может быть меньше размера ее контейнера. Это может произойти, если все ваши элементы сетки имеют размеры с негибкими единицами, такими как px. В этом случае вы можете установить выравнивание сетки внутри контейнера сетки. Это свойство выравнивает сетку вдоль встроенной оси (строки) (в отличие от align-content, который выравнивает сетку вдоль оси блока (столбца)).
place-conten - это выравнивае сетки в контейнере grid:

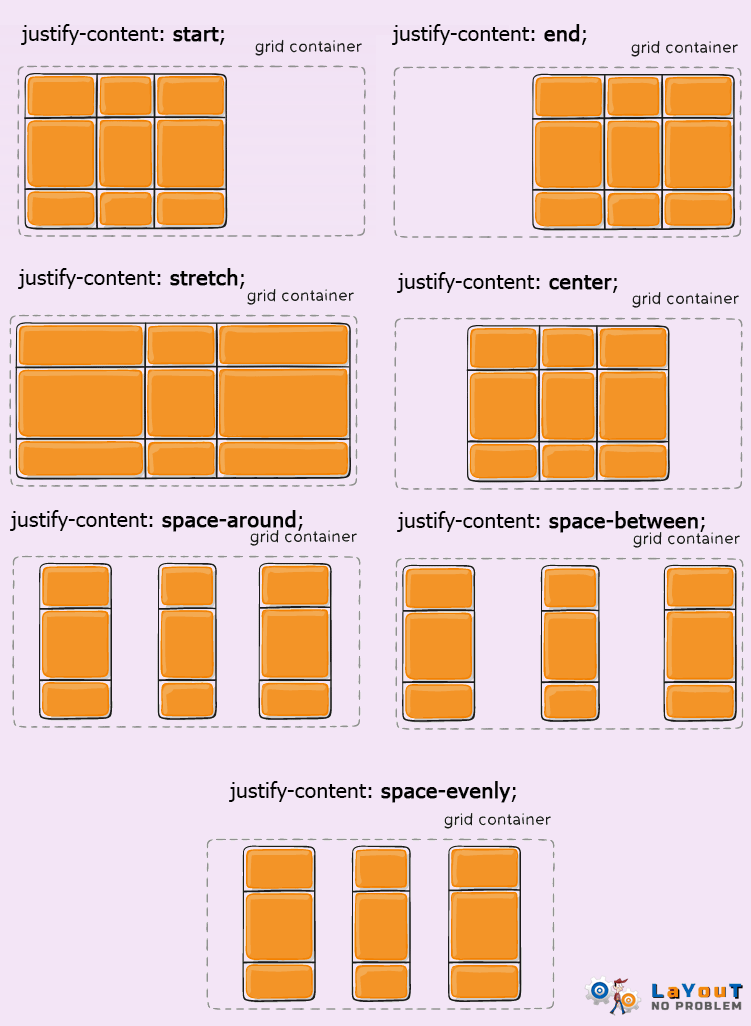
.container {justify-content: start;}
justify-content: end;
justify-content: center;
justify-content: stretch;
justify-content: space-around;
justify-content: space-between;
justify-content: space-evenly;start- выравнивает сетку, чтобы быть вровень с начальным краем контейнера сетки
end - выравнивает сетку, чтобы быть вровень с конечным краем контейнера сетки
center - выравнивает сетку по центру контейнера сетки
stretch - изменяет размеры элементов сетки, чтобы позволить сетке заполнить всю ширину контейнера сетки
space-around - размещает равномерное количество пространства между каждым элементом сетки с половинными пробелами на дальних концах
space-between - помещает ровное количество пространства между каждым элементом сетки, без места на дальних концах
space-evenly - размещает равномерное пространство между каждым элементом сетки, включая дальние концы