align-content
Иногда общий размер вашей сетки может быть меньше размера ее контейнера. Это может произойти, если все ваши элементы сетки имеют размеры с негибкими единицами, такими как px. В этом случае вы можете установить выравнивание сетки внутри контейнера сетки. Это свойство выравнивает сетку по оси блока (столбца) (в отличие от justify-content, которое выравнивает сетку по оси (строки)).
place-conten - это выравнивае сетки в контейнере grid:


.container {align-content: start;}
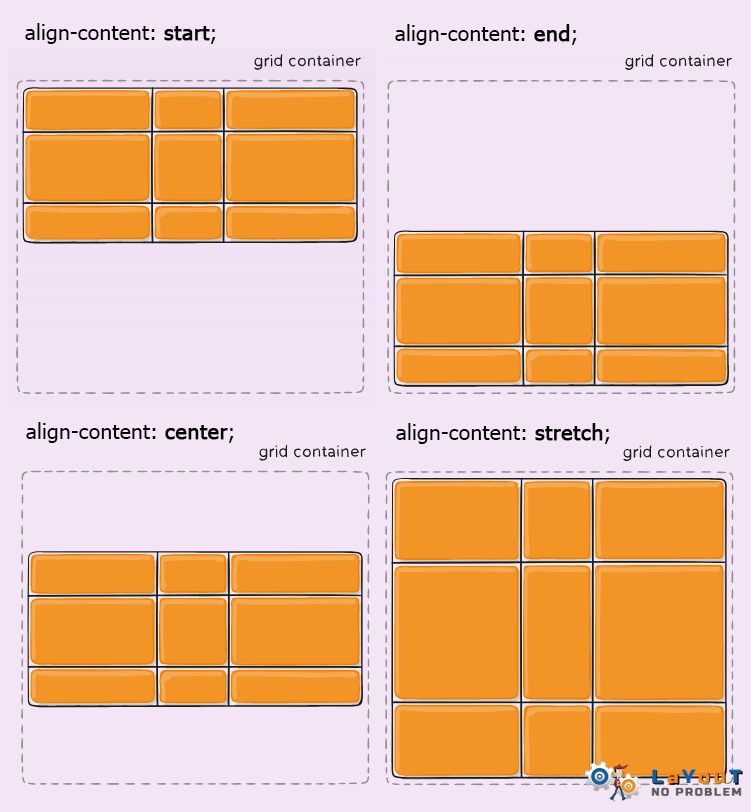
align-content: start;
align-content: end;
align-content: center;
align-content: stretch;
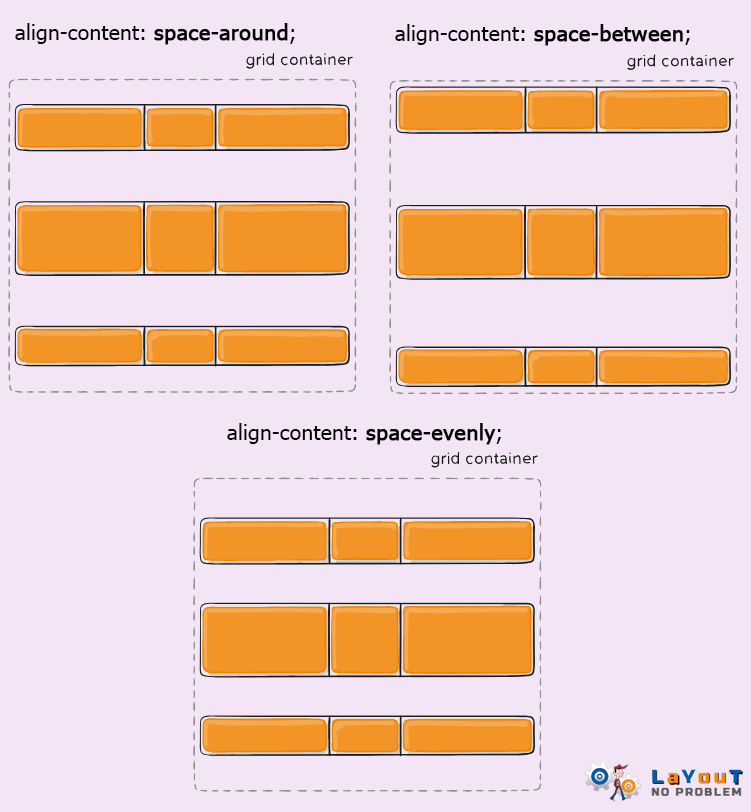
align-content: space-around;
align-content: space-between;
align-content: space-evenly;Наследуется: нет.
Применяется к: block контейнерам, flex контейнерам и grid контейнерам.
Значение по умолчанию: normal.
start -выравнивает сетку по верхней части контейнера.
end -выравнивает сетку по нижней части контейнера.
center -масштабирует элементы чтобы сетка могла заполнить всю высоту контейнера.
space-around
одинаковое пространство между элементами, и полуразмерные отступы по краям.
space-between -одинаковое пространство между элементами, без отступов по краям.
space-evenly -одинаковое пространство между элементами, и полноразмерные отступы по краям.