justify-self
justify-self - Выравнивает элемент сетки внутри ячейки вдоль встроенной оси (строки) (в отличие от align-self, которое выравнивается вдоль оси блока (столбца). Это значение применяется к элементу сетки внутри одной ячейки.
place-self - это выравнивае содежимого в ячейке
Примеры justify-self:
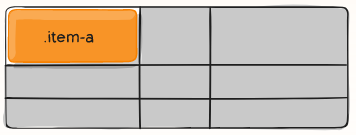
.item-a {justify-self: start;}
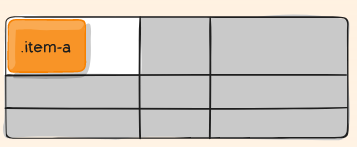
.item-a {justify-self: end;}
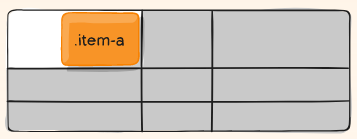
.item-a {justify-self: center;}
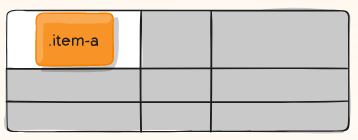
.item-a {justify-self: stretch;}