justify-items
Выравнивает содержимое вдоль оси x строки (в отличии от align-items который выравнивает элементы вдоль оси столбца). Это значение применяется ко всем элементам сетки внутри контейнера.
Наследуется: нет.
Применяется ко: всем элементам.
place-items - это выравнивае ячеек в сетке:

.container {justify-items: start;}
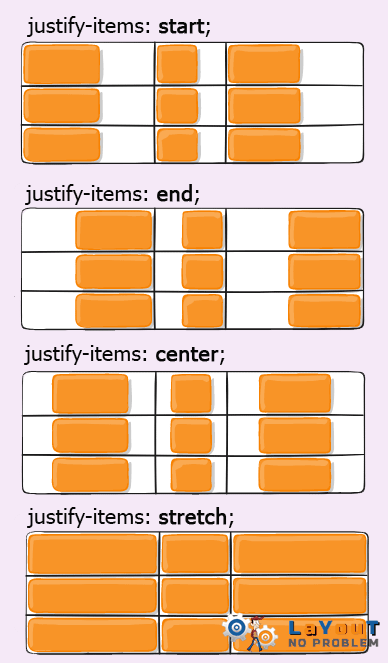
justify-items: start;
justify-items: end;
justify-items: center;
justify-items: stretch;